User Flow
1. Overview
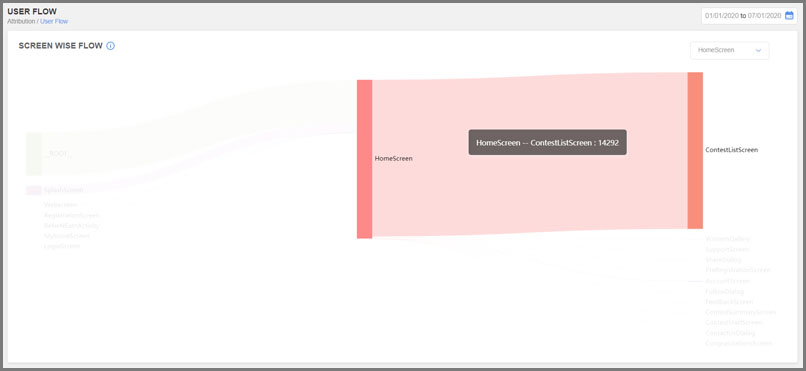
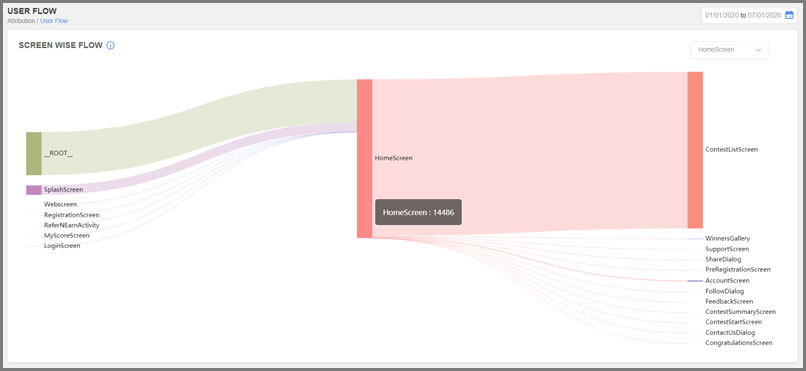
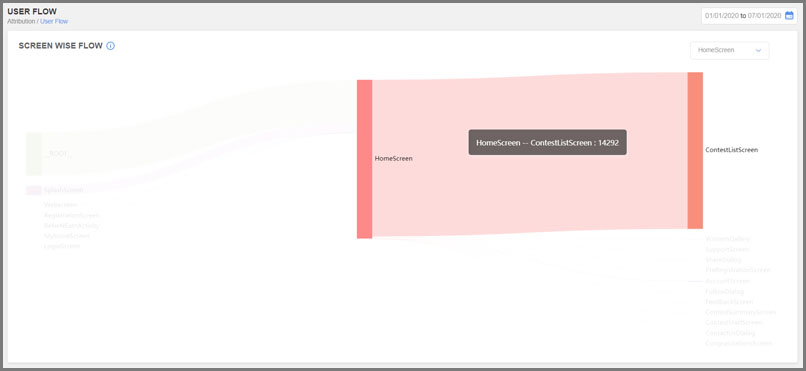
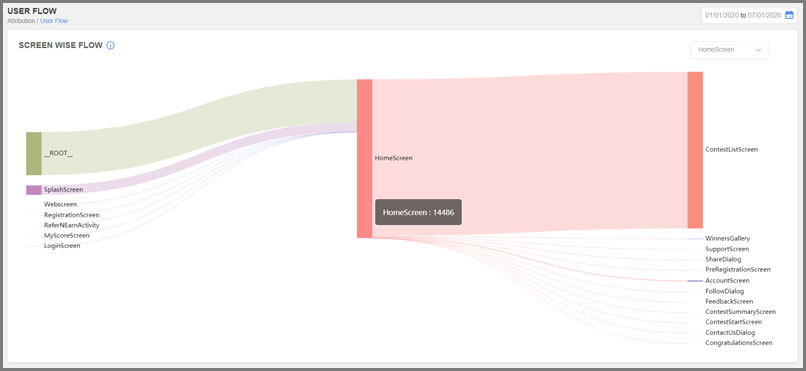
'User Flow' allows the Application Developer to gauge the movement of its users through the activities defined in the application. By analyzing the user flow Sankey diagram, the App developer can predict which activity is most popular among its users and where the drop-off rates are high.
Suppose for a Food Delivery Application the user flow is expected to be as below:

User can even know the number of inflow and outflow of the users with respect to one node. For example, in below image 'Home' node tells the flow from root, category and promotion where blue represents 'inflow' and red represents 'outflow'.

2. Integration
Normal User Flow: In AdGyde Android SDK, User Flow is linked to the android application Life Cycle and so is calculated automatically without any requirement for integration.
Custom User Flow: In case application contains WebView’s and application needs to track user flow for the WebView views then this functionality can be used. Because WebView is a single activity and Android by default tracks activity flow.
To add a screen in User Flow, execute the setCurrentScreen function
To remove a screen from User Flow, execute the removeCurrentScreen function
Below is the sample code for the custom postback which can be used with WebView pages
Suppose for a Food Delivery Application the user flow is expected to be as below:
- User selects Restaurant
- User selects Cuisine
- Add to basket
- Payment Completed

User can even know the number of inflow and outflow of the users with respect to one node. For example, in below image 'Home' node tells the flow from root, category and promotion where blue represents 'inflow' and red represents 'outflow'.

2. Integration
Normal User Flow: In AdGyde Android SDK, User Flow is linked to the android application Life Cycle and so is calculated automatically without any requirement for integration.
Custom User Flow: In case application contains WebView’s and application needs to track user flow for the WebView views then this functionality can be used. Because WebView is a single activity and Android by default tracks activity flow.
To add a screen in User Flow, execute the setCurrentScreen function
AdGyde.setCurrentScreen(Context context, String ScreenName);
To remove a screen from User Flow, execute the removeCurrentScreen function
AdGyde.removeCurrentScreen(Context context, String ScreenName);
Below is the sample code for the custom postback which can be used with WebView pages
| public class MainActivity extends AppCompatActivity { WebView simpleWebView;} |